This initiative aims to enhance the UX of WorkJam’s data tables by optimizing layouts, improving sorting and filtering, and ensuring better mobile responsiveness.

UX/UI designer
Design team, Design systems lead
Web responsive
Data tables are integral to displaying structured information efficiently in enterprise software and B2B solutions. However, users often face challenges with data tables that hinder their ability to quickly find, analyze, and act on the information.
At WorkJam, I identified these issues as an area of improvement within the product, and I took the initiative to enhance the user experience of our data tables to better serve our users and streamline their workflows.
Some of WorkJam’s data tables, designed a few years ago, have not been updated to meet evolving user needs, particularly in areas like sorting, filtering, and mobile responsiveness, which present opportunities for improvement.
For the research, I focused on finding the right balance between the amount of data presented and the available actions for the personas these data tables serve. I examined how the default state of the tables impacted users, considering whether it provided relevant and actionable information without overwhelming them. Additionally, performance was a key factor, as ensuring the data tables remained responsive and efficient across platforms was critical for a seamless user experience.
During the ideation phase, I focused on categorizing the different data table experiences by function and use case, creating a framework that would allow for consistent and intuitive user interactions.
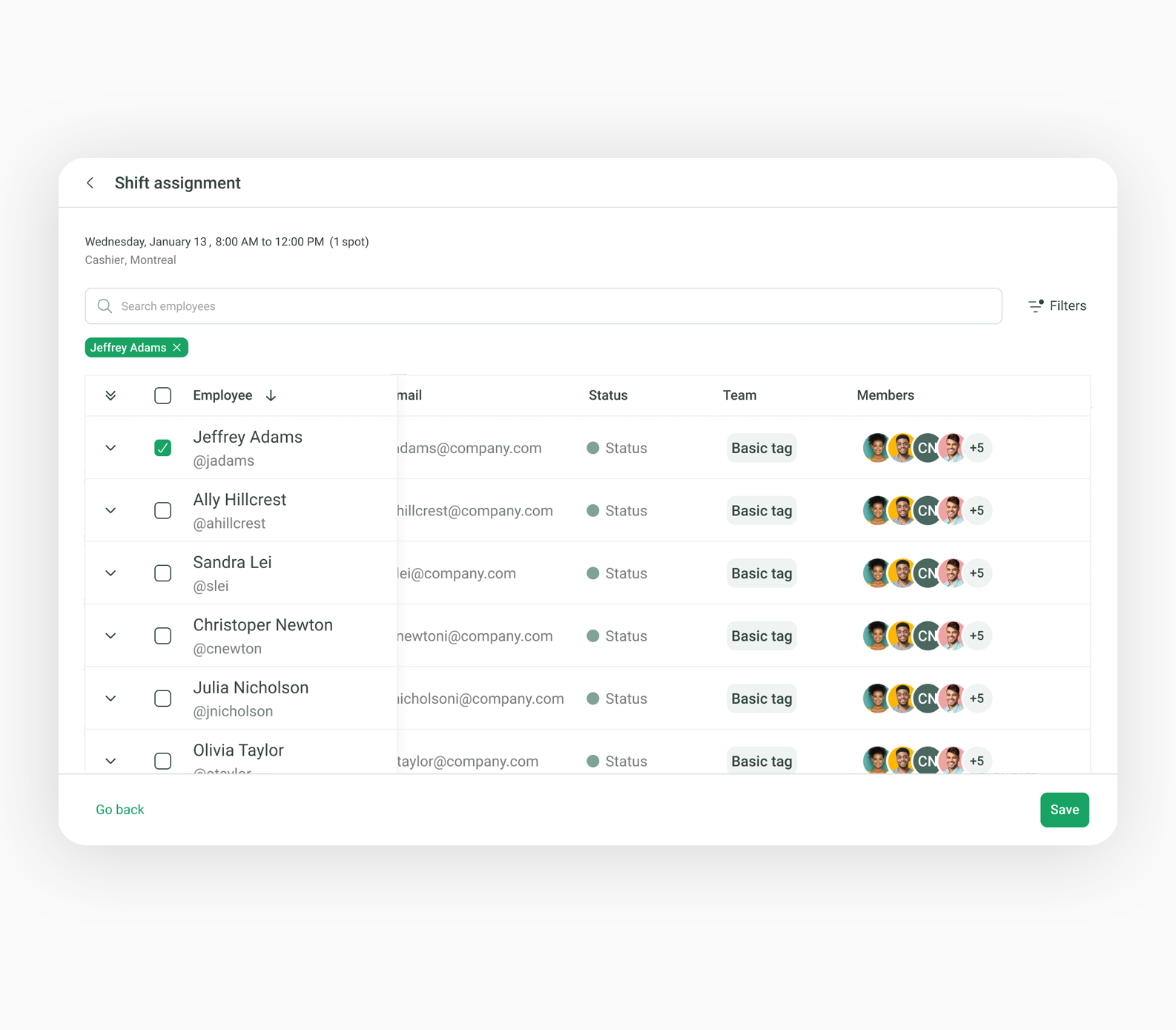
For the action-oriented tables, I explored how users could engage directly with the data by performing actions like editing, approving, or confirming. These tables required interactions that were quick and intuitive, with clearly defined buttons, checkboxes, or toggles. I also focused on how to streamline these actions to reduce unnecessary clicks, ensuring that users could take action seamlessly within their workflow.
On the other hand, information-oriented tables were designed to provide more detailed data for users to analyze, and sorting/filtering capabilities were crucial here. I examined the best ways to organize and present large amounts of data without overwhelming the user. For these tables, I prioritized making sorting and filtering options easily accessible, allowing users to manipulate data to find specific details quickly. This was especially important for users who needed to compare and analyze data points for reporting or decision-making purposes.
In both types, I looked into different ways to improve the responsiveness of these tables on smaller screens and optimized the interactions to enhance performance without sacrificing usability. Ultimately, my goal was to find a balance between providing users with the most relevant data and the tools to interact with it efficiently.
As part of the iterative design process, I am exploring various ideas to improve the usability and efficiency of data tables. While some approaches show promise, others have revealed challenges during testing, providing valuable insights:
1. Overly Complex Filtering Options:
I am testing a highly customizable filtering system, believing it could increase user efficiency by offering more control. However, initial feedback suggests that the complexity may overwhelm users who only need basic filtering options. This insight is helping me refine the balance between power features and simplicity.
2. Dense Data Displays on Small Screens:
To maximize information density on smaller screens, I am experimenting with compact layouts that fit more data into tight spaces. However, these layouts are proving difficult to read and interact with during usability tests. This is prompting me to prioritize legibility and touch-friendly interactions for mobile users.
3. Confusing Inline Actions:
One of my current iterations includes inline action buttons directly within table rows to streamline workflows. Early testing shows that users find these actions unclear without additional context. I am now exploring ways to improve the clarity of inline actions through better labels and visual affordances.
These ongoing tests and insights are shaping the next phase of design iterations. By addressing these challenges, I aim to deliver a solution that balances functionality, clarity, and ease of use while meeting user needs.
Given the inherent design and tech debt often present in enterprise software, it’s essential not to dive in too quickly. Instead, my approach is to document and establish high-level standards for data tables before making any changes. This ensures that any updates are aligned with best practices and create a foundation for consistency across the platform. By carefully defining these standards, I aim to set the groundwork for scalable improvements that address both user needs and technical requirements in a manageable, incremental way.