Understanding why Training had a low adoption rate was key to the success of this feature improvement.

Lead product designer
Content designer
Web

As one of the first features in the WorkJam app, the training module had not been updated for several years. One major challenge we faced with the Training feature was that frontline users weren’t using the learning resources and many employees found it hard to engage with the training materials. Our goal was to modernize the training feature and make the learning experience more engaging and inviting for everyone.
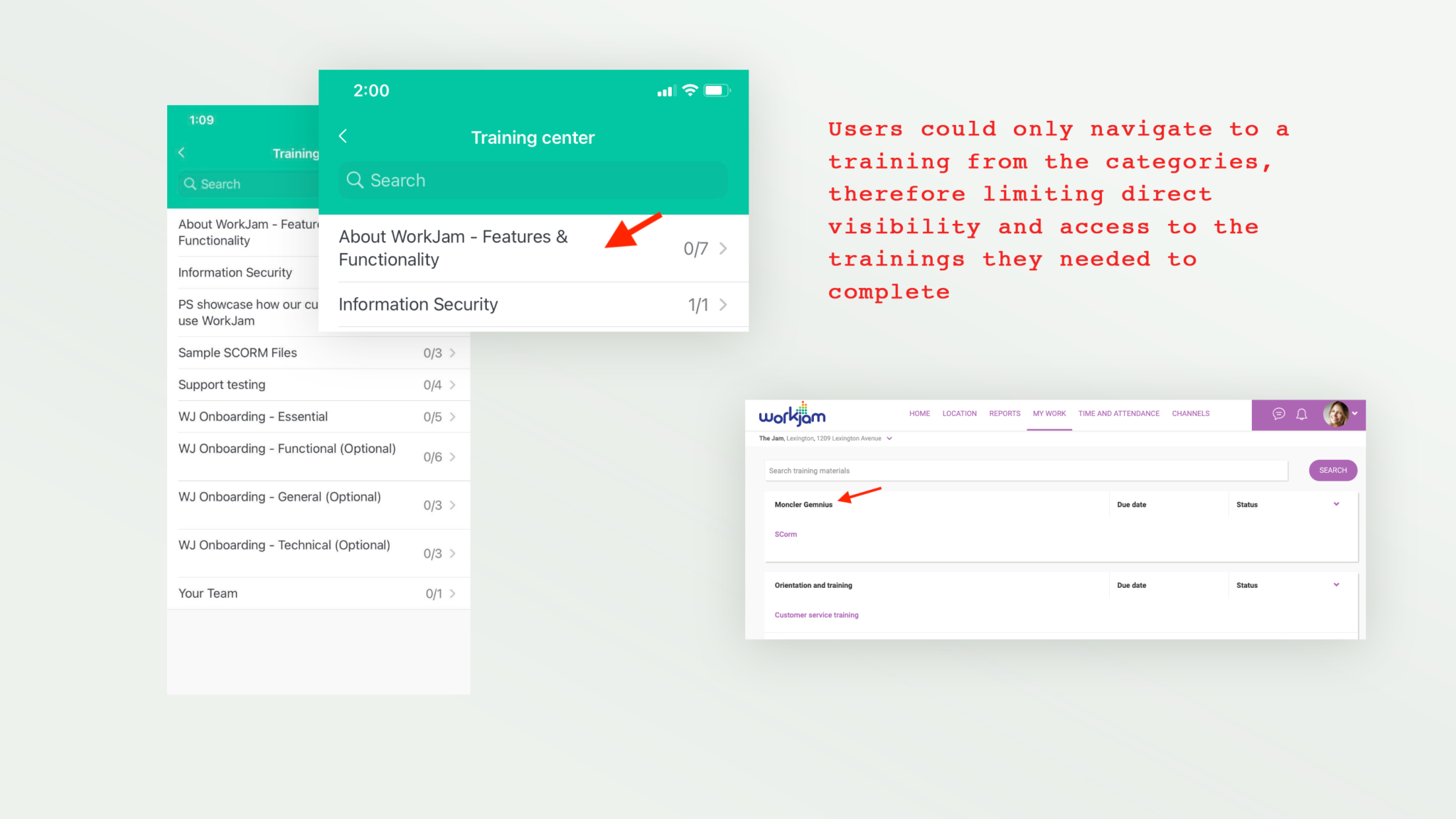
My initial assumption was that the current navigation complexity and outdated UI was a big part of the reason there was low employee adoption. The training module required modernization to enhance user engagement across devices.
Dealing with limited resources for this enhancement, we wanted to focus on incremental front-end improvements while addressing key pain points.


There are two main personas that are the most affected by the user experience of the Training module; front-line employees and store managers.
Although I couldn’t get any interviews with the frontline employees who were using this feature, the customer success team was able to organize a few meetings with store managers.
During these user interviews we learned how important trainings were. Not only does it help drive top-notch customer experience but it also puts employees on a growth path and drives engagement. These interviews also validated my assumptions that front-line employees encountered challenges in locating specific training modules and determining the status of their completed trainings. These findings came from employees sharing their frustrations with their store managers.

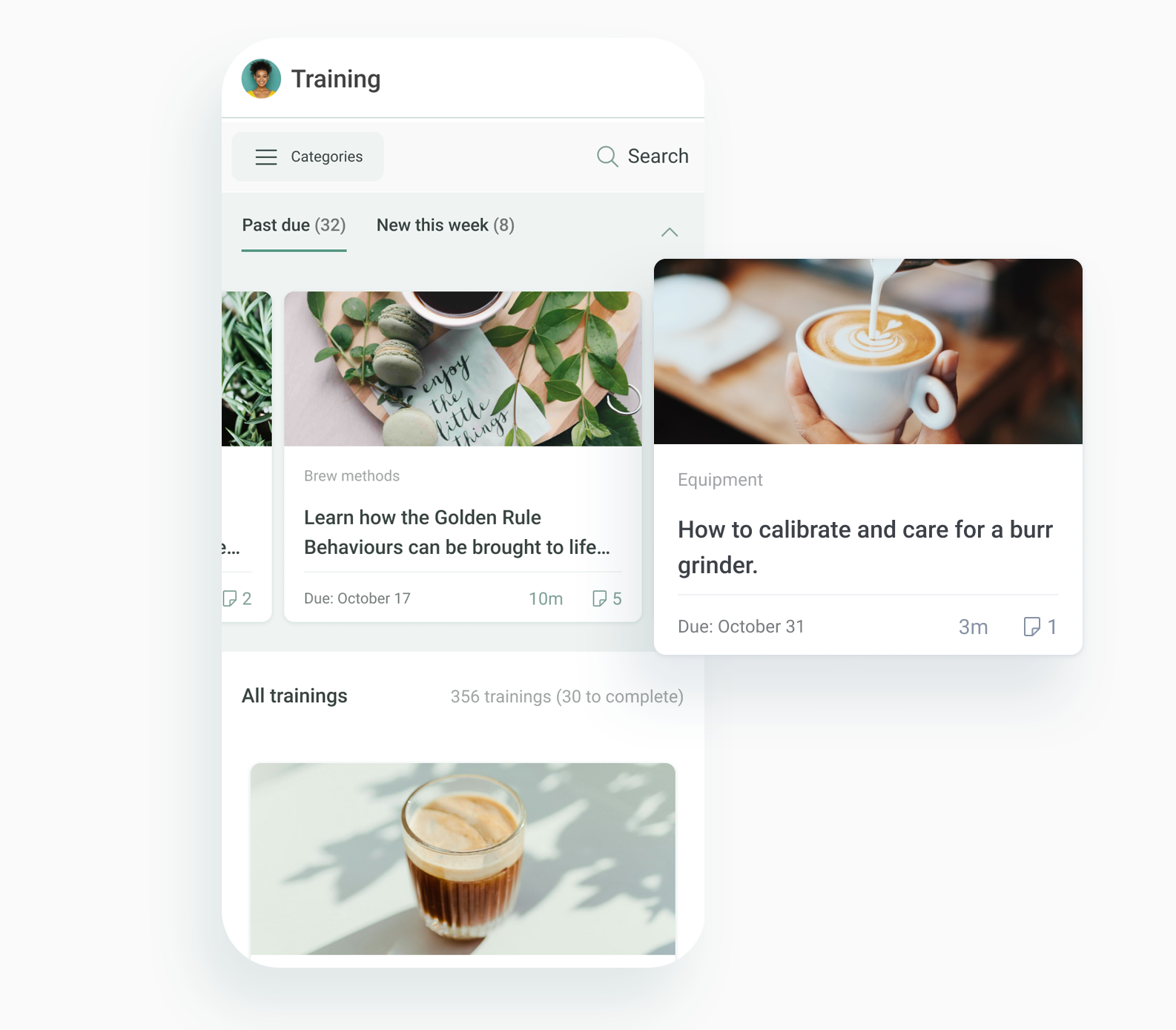
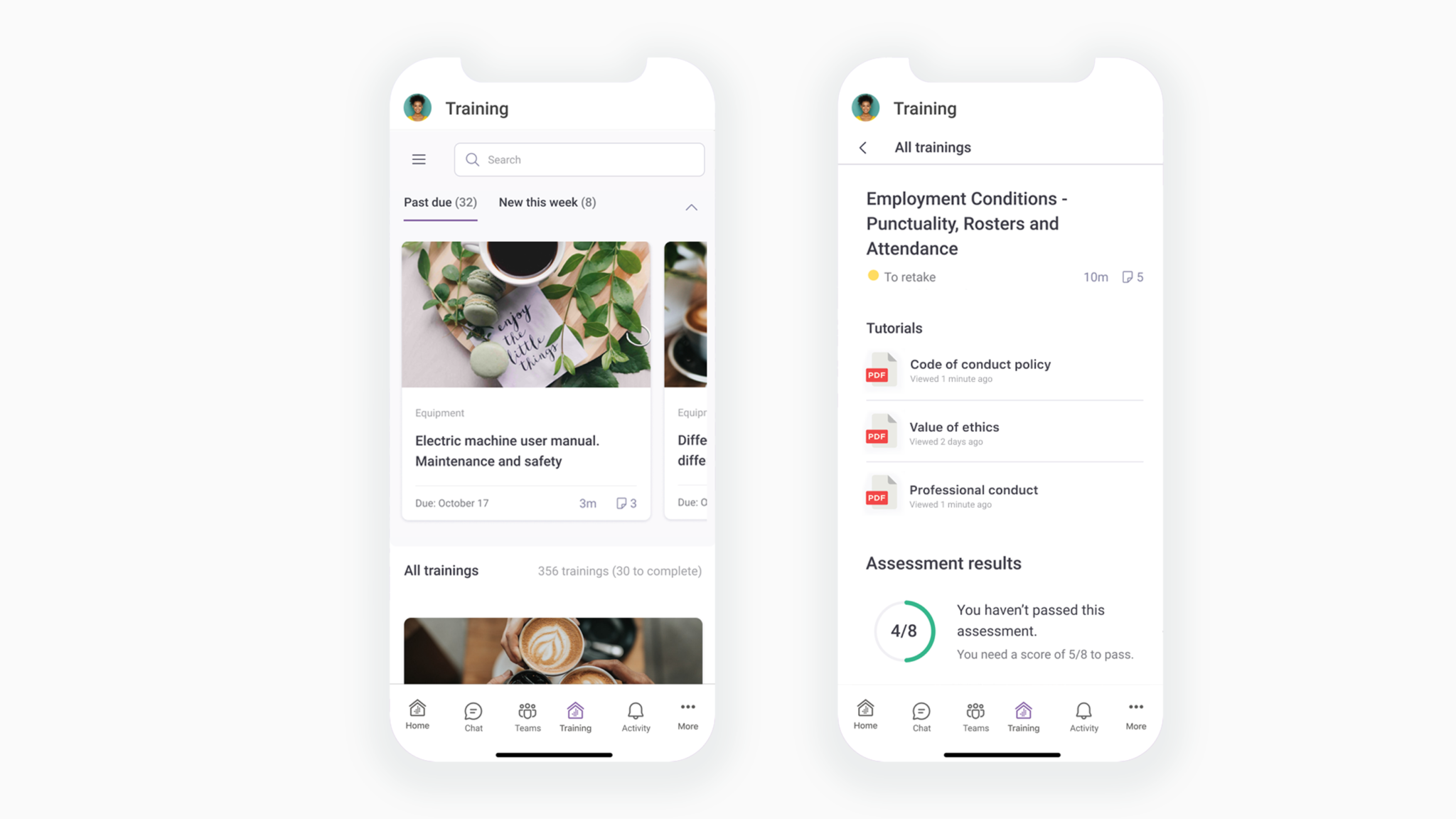
One important thing to note was these trainings were actually micro-learnings. A skill-based approach to learning that delivers information in small chunks…so each training was only a few minutes long. Employees often watched trainings during their shift, which means a big portion of trainings were being viewed on mobile screens. Although this improvement was to be made on web only at first, it was essential to ensure consistency between all devices (web, iOS and Android) – so I pair designed with other designers who would eventually work on the mobile versions.
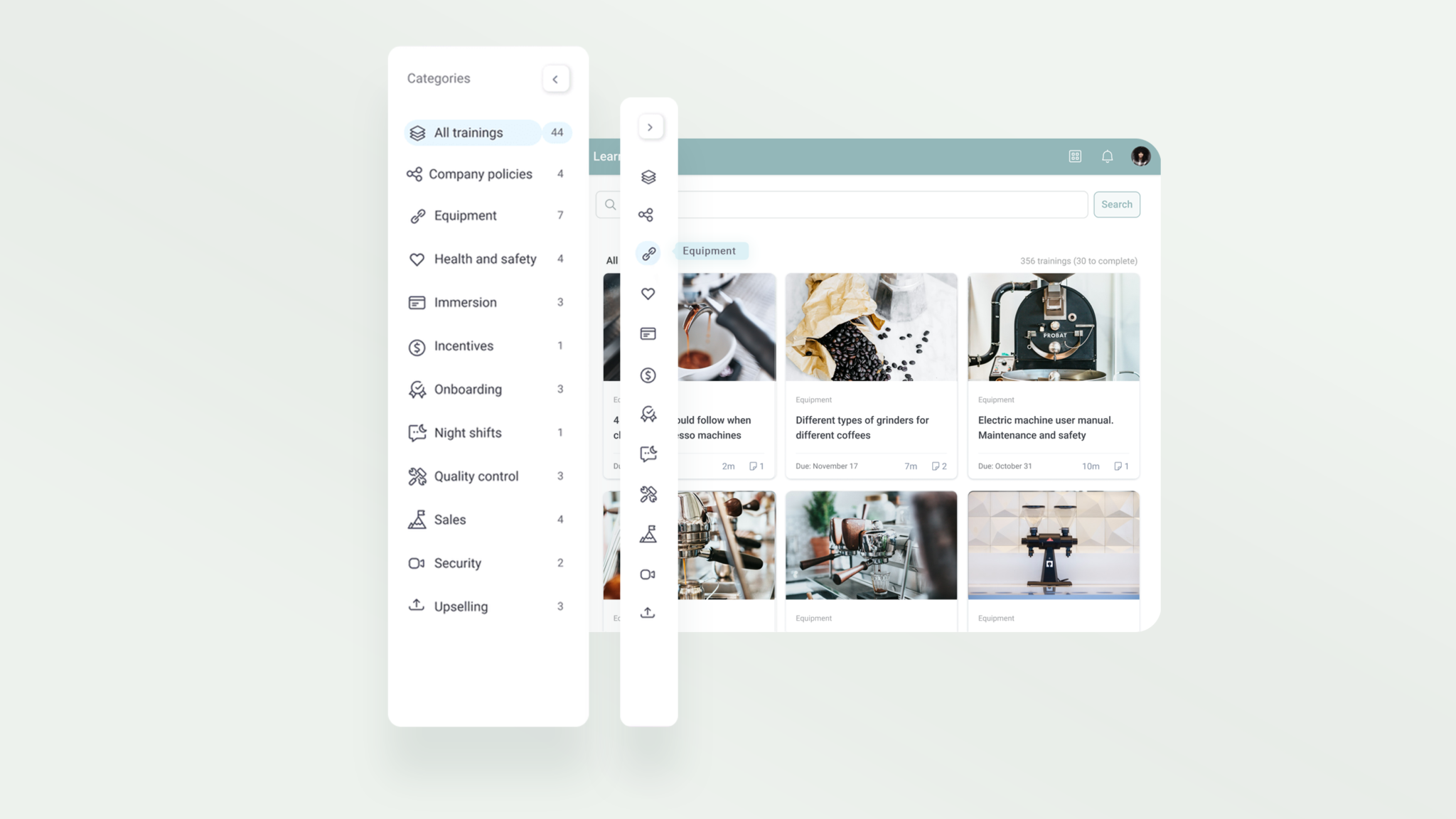
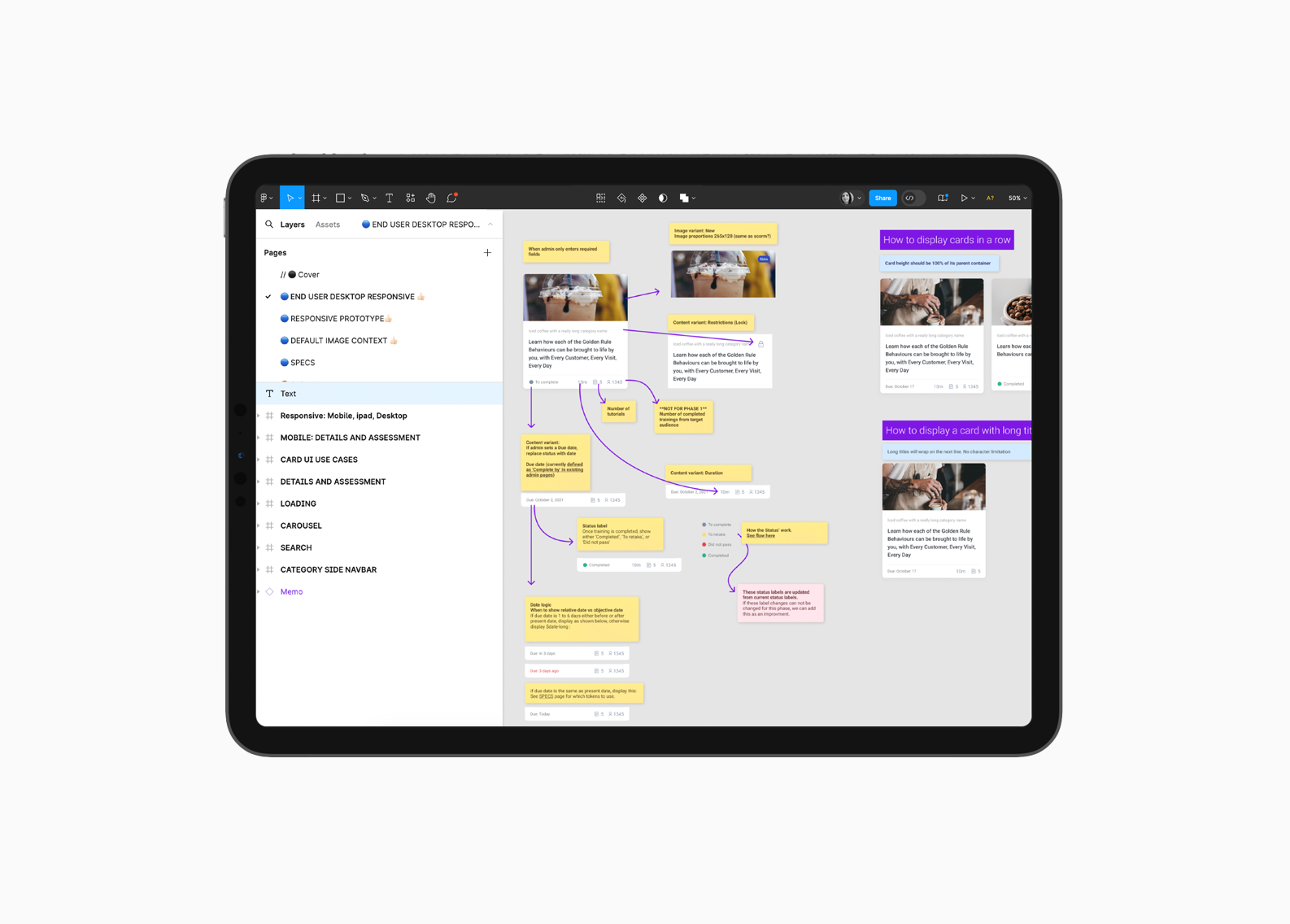
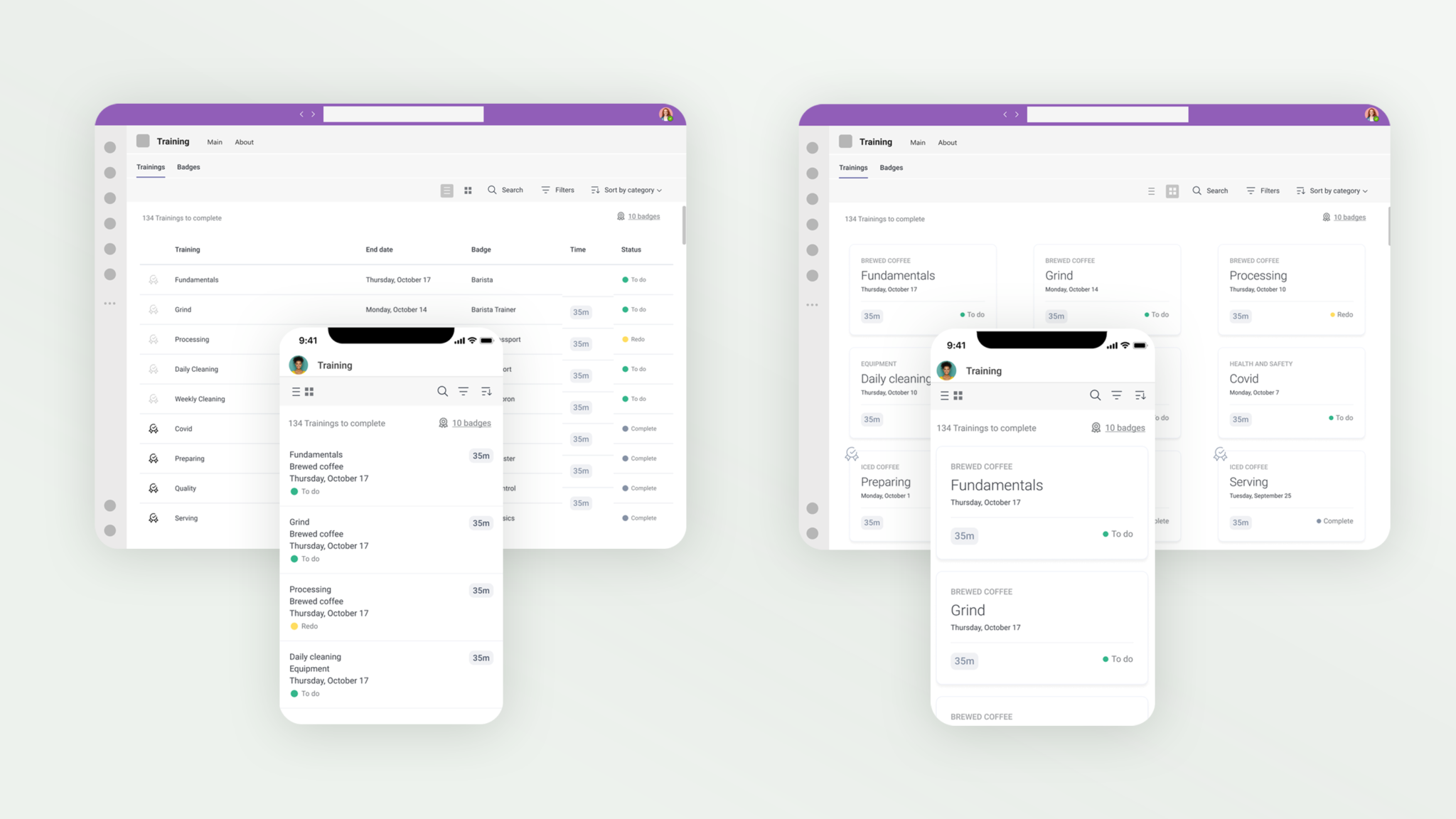
I explored a few different iterations based on the list framework we already had since resources were limited but I also offered a card view that I wanted to sell to stakeholders as a possible future improvement. Much to my delight, it wasn’t a hard sell. They agreed with the benefits a card view would have and gave us the go ahead to continue with this direction.

The redesign of the Training module provided profound insights that shaped our approach to eLearning design. Prioritizing a user-centric design proved paramount, fostering engagement and knowledge retention.
Continuous feedback, including customer interviews, facilitated iterative design, allowing us to adapt to user needs in real-time. However, challenges arose in balancing aesthetics, functionality, and scope.
Although addressing significant UI changes was the initial goal for the success of this MVP, it posed a financial investment beyond what the executives initially envisioned.
A valuable lesson emerged from collaborating closely with product owners and managers to clearly define the design and front-end efforts necessary for subsequent project phases.